Account Redesign
Crafting a blue sky design of My Account on Costco.com
My Role
UX Project Manager, Researcher and Designer
UX Design Methods
• Competitive analysis
• Wall Walk
• Card sort
• Usability testing
Deliverables
• Research findings slide deck
• Interactive prototypes (phone & desktop)
Problem
Costco.com’s My Account section was due for a refresh. It had not been redesigned in over four years and certain features were a frequent source of frustration for users.
Objectives
(1) Examine and alleviate the pain points users experience with My Account features.
(2) Identify opportunities for enhancement and self-service.
(3) Employ a user-centered design approach to produce a full redesign of Costco.com’s My Account.
Research
Research Goals
To begin, we researched how we could give our users a better experience. Our research goals were:
(1) Determine pain points with current My Account by reviewing common issues driving calls to the customer service call center and reading responses to the website’s feedback form.
(2) Study best practices and usability guidelines for account and self-service features through articles published by the Baymard Institute.
(3) Do competitive analysis to discover account trends and common features present on other retail websites.
“I would like to track my order. There is no place to check status.”
— Costco Member
“I (and many other people) would love to be able to access the history of our in-store purchases via costco.com. Can you please make this a feature?”
— Costco Member
“The renew membership feature through the website is flawed. It doesn't give any confirmation that your information was saved, which leads you to think you need to resubmit it.”
— Costco Member
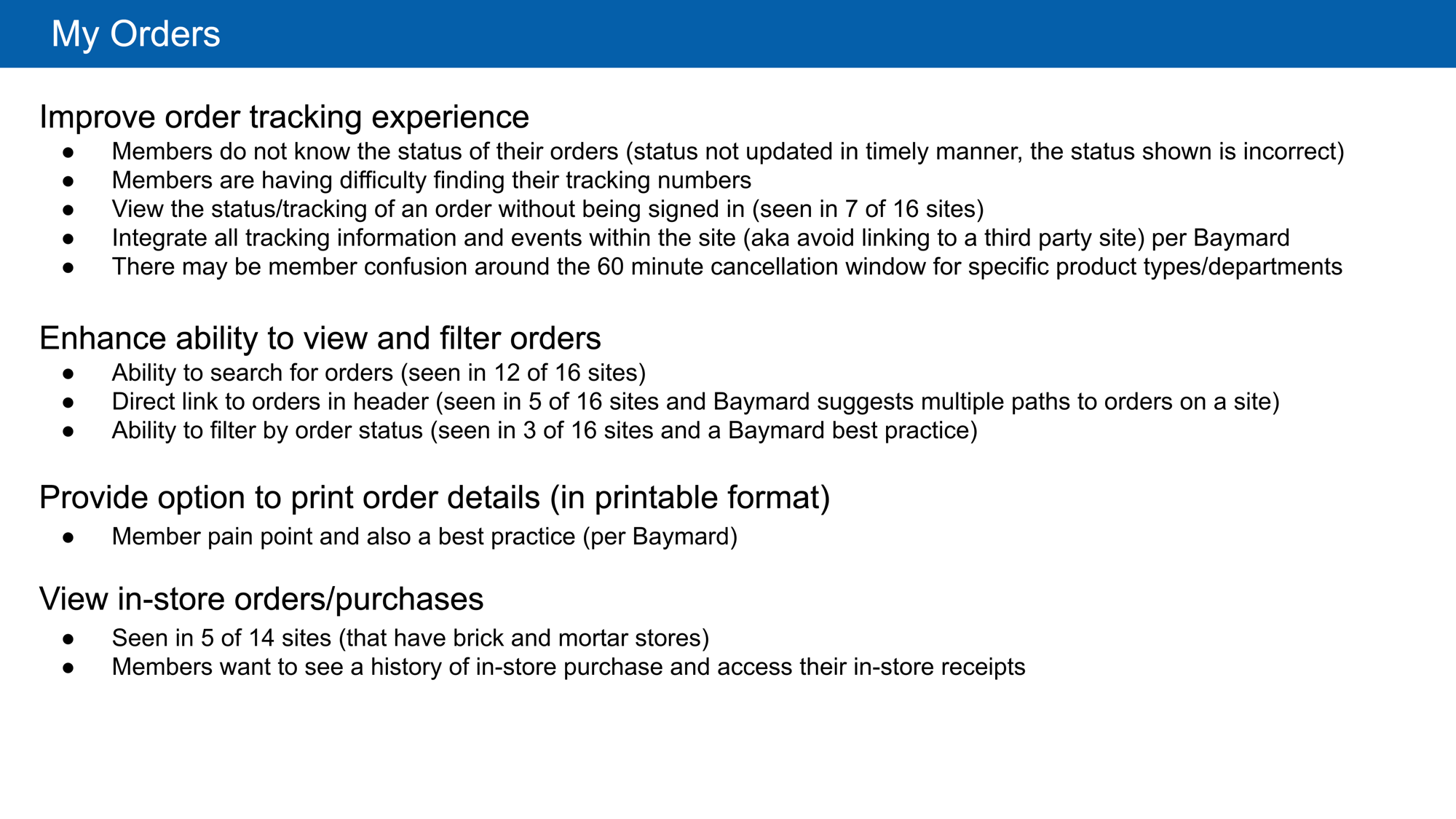
Findings and Recommendations
Using our collective research findings, we determined which My Account pages needed the most improvement and ranked them in order of priority.
We presented our findings and next steps to stakeholders and received support to continue with the redesign. Example slides from our presentation are shown below.
Design
Virtual Wall Walk
We began redesigning the UI of My Account by sharing ideas for a standard design template. This would lay the foundation for a cohesive end product.
When working in the office, we normally do a Wall Walk to critique early design ideas. Each designer tapes their lo-fi mock-up to a wall. Then, other designers and stakeholders stick colored dots to the designs to indicate what they like, dislike or have a question about. When everyone has finished, we discuss the results.
Since the project started at the beginning of the Covid-19 pandemic, we were forced to collaborate remotely. I moved this exercise to a digital space using Lucidchart. Each designer pasted their phone and desktop lo-fi mockups of an Account Dashboard to the Lucidchart canvas. We placed dots on features and met to talk through the results. My team like the new format, especially because it created a digital record of our comments.
Example of wall walk results
All screens critiqued during wall walk
Card Sort
We assessed the information architecture of My Account by performing an open card sort. Each card represented an action that a user could take in their account, such as Add an Address or View Order Details. We asked participants to put actions they felt were related into groups and to name the group. After analyzing the results, we had a better understanding of what actions users expect to find together and what vocabulary resonates with them. We standardized the page titles and used suggestions from the Baymard Institute. We then created the site map below.
Design Templates
We used the results from the wall walk and card sort to create templates for both phone and desktop.
Usability Testing
Using both phone and desktop prototypes, we performed remote usability tests with Usertesting.com throughout the design process to help validate our decisions and uncover any problems. We created some tasks specifically to validate the new information architecture. For example, one task asked users to change their login password. In the old information architecture, password management appeared on a page called Account Details. We moved it to a page called Profile Settings in the new design. In our tests, users successfully navigated to Profile Settings to find this action.
Overall, users successfully completed the tasks presented to them and our confidence in the design increased.
End Result
We presented our full-scale phone and desktop prototypes to stakeholders and received positive feedback. As a result, a full redesign of Account is currently being developed. Examples of the previous and new designs are shown below.